DEV/CSS
[Selector] nth-child 선택자 효율적으로 사용하기.(n번째 부터 n번째까지, n의 배수)
RAMY,LEE
2020. 9. 18. 00:14

안녕하세요! 레미입니다.
오늘은 nth-child의 효율적인 사용법에 대한 글을 써보고자 합니다.
근래에는 최신 브라우저 지원을 주로 하며 flex를 많이 사용하게 되었어요.
그러면서 자연스레 nth-child나 only-child 등의 사용이 늘어났습니다.
nth-child를 사용하기 전에는 일일히 태그에 클래스를 부여해서 사용하는 경우가 대부분이었는데,
(first-child, last-child 이 외의 항목을 선택해야 하는 경우)
요즘엔 좀 더 랩업한 느낌이 들기도 합니다. 허허 좋은건 공유해야지요.
1. 홀수, 짝수
- 홀수 선택자 : nth-child(odd)

- 짝수 선택자 : nth-child(even)

2. n의 배수
- 3의 배수 선택자 : nth-child(3n)

3. n번째부터 n번째까지 범위
- 1번째부터 5번째까지 범위 선택자 : nth-child(-n+5)

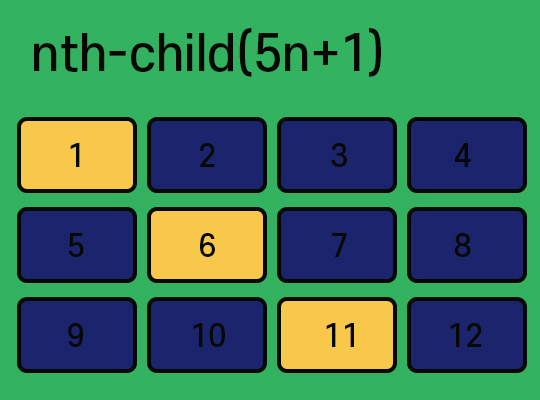
4. n의 배수 + n (특정 순서)
- 5의 배수에 1 더하기 선택자 : nth-child(5n+1) -> 결과 : 1, 6, 11, 16, 21
(배수는 0부터 계산된다. 그래서 5*0 = 0 + 1 = 1 도 결과 값이 된다.)

- 3의 배수에 2 더하기 선택자 : nth-child(3n+2) -> 결과 : 2, 5, 8, 11, 14
