
안녕하세요! 레미입니다.
오늘은 수평정렬에 대한 내용을 가져왔어요.
display:inline-block; 실무에서 참 많이 사용합니다.
하지만, 큰 단점 하나를 꼽으라면 자체적으로 3~4 픽셀의 여백을 가지고 있다는 점입니다.
수평 정렬을 시킬 땐 1~2픽셀 차이만 나도 조금 분산되어 보이는 느낌이 드는데요.
3픽셀 이상 차이가 나면 반듯한 느낌을 주기 힘들답니다.
그래서, inline-block으로 지정했을 때 여백을 없애는 방법 3가지+flex layout을 소개해 드리려고 합니다.

위 이미지는 display:inline-block;으로 지정 후, 생기는 3~4픽셀 가량의 여백 예시입니다. 꽤 넓지요?

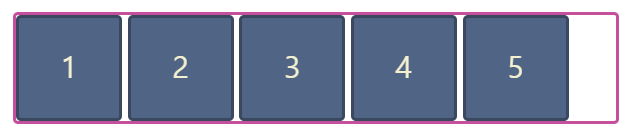
위 이미지는 아래 소개되는 방법으로 여백을 제거한 예시입니다.
1. float 속성 사용하여 강제로 정렬.
- 단순하게 여백 없이 왼쪽, 오른쪽 정렬이 필요하다면 사용할 수 있는 방법입니다. IE 하위 버전을 지원할 때, 많이 사용 했었습니다. 최신 브라우저 기준으로 작업하는 요즘은 사용 빈도가 많이 줄었어요.
* 특징
1. float 속성은 엘레먼트의 정렬을 강제로 바꿔주기 때문에 유연한 레이아웃을 잡을땐 다루기 어려움.
2. float된 요소의 부모 태그에 float 해제를 해줘야함.
- 그렇지 않으면, 부모 태그의 형제, 자매 요소에도 영향을 미쳐 함께 딸려 올라오기 때문입니다.
EX. float 해제 방법(제일 많이 사용되는 방식입니다.)
ul::after {
display:block;
content:' ';
clear:both;
}
2. 마크업 시 정렬할 태그를 한 줄에 붙여쓰기.
- 제목 그대로 태그를 한 줄에 다닥다닥 붙여서 마크업을 합니다.
이 방법은 차마 못하겠다~ 싶은 분들 계실 것 같습니다. 아래 예시로 들어볼게요.
EX. 태그 한 줄 정렬.
<ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li></ul>
이런식으로 한 줄에 붙여 작성하면 신기하게도 여백이 사라집니다!
*특징
1. 마크업된 HTML을 한 눈에 파악하기 힘들 수 있음.
2. 경우에 따라 한 줄에 붙여서 쓰지 못할 때도 있음.
3. 정렬하는 태그의 부모에 font-size:0; 지정하기.
- 정렬하는 엘레먼트 부모 태그에 font-size:0;을 지정하고, font-size가 필요 시 해당 엘레먼트에 직접 지정합니다.
이 방법은 알게되고 나서 오! 신세계다!라는 짧은 감탄을 한 기억이 있어요.
저희 회사에서는 데이터 조회가 주 목적인 화면들이기에 대부분의 화면에서 테이블을 사용합니다.
그래서 td안에 여러 input요소 들과 label, 그 외 문구들이 자리를 차지해요. 그래서 이 요소들을 여백 없이 깔끔하게
정렬하는게 나름 디자인적으로 중요한 요소가 됩니다. 그래서 이 아이들을 float로 정렬하자니 프로젝트에 따라
td 내부 구성이 차이가 있기에 함부러 할 수가 없었습니다. 그래서 구글링을해서 찾은 방법이 font-size 조정법이었어요.
강제성이 없고, 0으로 지정해도 정렬되는 요소에 직접 font-size를 지정하면 되니 너무 좋더라구요.
현재도 이 방법을 사용하고 있어요.
*특징
1. 부모 요소에 font-size:0;을 지정하면 자식 요소의 font-size까지 영향을 미친다. 그리하여,
자식 요소에 font 지정 필요 시 따로 지정해주어야함.
4. flex layout 사용하기.
- flex 레이아웃 사용 시 여백 없이 정렬 가능합니다. 이 방법은 inline-block으로 정렬하는 방법은 아니지만, 제일 최신의 정렬 방식이라서 같이 추가해보았습니다! 정말,, IE 브라우저만 아니면 엘레먼트 레이아웃 잡는데 FLEX가 짱이십니다.
최신 브라우저만 체크한다면 이 방식을 제일 추천합니다.
*특징
1. 정말 편하게 수직, 수평 정렬을 잡을 수 있으며, 여백 이슈도 없음.
2. FLEX가 제공하는 모든 속성을 무리없이 사용하려면, 최신 브라우저만 사용가능함.
EX. FLEX 사용한 기본 수평 왼쪽 정렬 + 수직 중앙 정렬.
ul {
display:-ms-flexbox;//IE 브라우저 대응
display:flex;
justify-content:flex-start;//start를 사용해도 무방하나, start는 IE 미지원. IE 대응을 위해선 flex-start를 사용해야함.
align-items:center;
}
li {
flex:0 0 100px;//고정된 너비를 가질 경우, flex-shrink/flex-grow 속성을 0으로 지정 후, flex-basis에 고정 값 지정.
}