
안녕하세요~ 레미입니다.
오늘은 매우 간단한 css 팁을 데려왔어요.
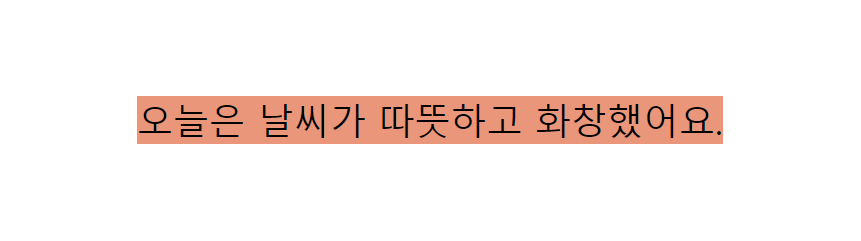
웹사이트에서 기사와 같은 텍스트를 드래깅하면 아래 이미지와 같은 파란색의 배경 + 흰색 글자 색상을 볼 수 있습니다.
브라우저에서 기본적으로 제공되는 스타일이에요.

그 색상을 "::selection" 이라는 선택자로 손쉽게 변경할 수 있는데요.
배경, 글자색 뿐만아니라 더 다양한 항목의 색상과 모양을 바꿀 수 있다는 점이 재밌어요.
저도 이 글을 포스팅 하기 위해 찾아보며 더 자세히 알게 되었습니다.
"::selection" 소개
- 글자를 마우스로 선택하거나 드래깅했을 때 특정 태그에 스타일을 적용할 수 있는 가상 선택자입니다.
사용 방법
- css에 아래 예시와 같이 설정할 수 있습니다. "::selection"만 사용 시 모든 태그에 적용되며, 특정 태그에 지정하여 사용도 가능합니다. 모든 태그는 input 요소 내부의 텍스트도 포함이 됩니다.(select는 제외)
/* Make selected text gold on a red background */
::-moz-selection {/* Legacy Firefox syntax (version 61 and below) */
color: gold;
background-color: red;
}
::selection {
color: gold;
background-color: red;
}
/* Make selected text in a paragraph white on a blue background */
p::selection {
color: white;
background-color: blue;
}
::selection 선택자로 사용할 수 있는 css 속성.
1. color : 글자 색상
- 단독 적용 시, 글자 색상만 변경되고 기본 파란색 배경은 사라집니다.

2. background-color : 배경 색상
- 단독 적용 시, 배경 색상만 변경되고 글자 색상은 검정색으로 표현됩니다.

3. cursor : 커서 모양
- 커서 모양도 변경할 수 있다고 나오지만, "::selection"에 지정 시 나오지 않았습니다. 태그 자체에 지정하면 문제 없이 표현됩니다.
4. caret-color : 텍스트 필드에서 깜빡이는 입력 커서 색상
- 텍스트 입력폼의 깜빡이는 커서 색상을 변경할 수 있다고 하지만, "::selection"에 지정 시 나오지 않았습니다.
input, textarea등의 태그에 직접 적용해야만 커서 색상을 변경할 수 있습니다.
5. outline : 엘레먼트의 아웃라인 색상 및 모양
- "::selection"에 지정 시 나오지 않았습니다.
6. text-decoration : 텍스트 장식 설정
- "::selection"에 지정 시 나오지 않았습니다.
7. text-emphasis-color : 텍스트 강조 마크 색상
- "::selection"에 지정 시 나오지 않았습니다.
8. text-shadow : 텍스트 그림자 설정
- 단독으로 지정해도 나오고 color, background-color와 함께 지정해도 표현됩니다.

브라우저 지원 범위
- 최신 브라우저에선 대부분 지원되며, 파이어폭스 61이하 버전에선 "-moz-" 벤더 프리픽스가 필요합니다.
IOS 운영체제에선 safari, chrome 브라우저 모두 지원하지 않습니다.

'DEV > CSS' 카테고리의 다른 글
| [IOS] 아이폰 X(10) 노치(Notch) 화면 어플 safearea 이슈 해결하기 (2) | 2021.03.23 |
|---|---|
| [Select]select tag 기본 스타일(화살표) 변경 방법 3가지.(+ IE pollyfill, 가상선택자 사용시 발생하는 이슈 해결 방법) (0) | 2020.12.26 |
| [Alignment] inline-block사용하여 여백없이 수평 정렬하기.+ flex 레이아웃 사용. (0) | 2020.12.24 |
| [Selector] nth-child 선택자 효율적으로 사용하기.(n번째 부터 n번째까지, n의 배수) (0) | 2020.09.18 |
| [Cross browsing] Firefox 브라우저에서 select focus 시 보더 생기는 현상. (0) | 2020.09.13 |