
안녕하세요! 레미입니다.
select 박스 디자인을 변경하는 3가지 방법을 소개해드리려고 합니다.
구글에서 검색하면 아주 손쉽게 방법을 찾으실 수 있는데요.
제가 직접 겪은 디자인 변경 이슈 해결 방안도 함께 공유해 드리겠습니다.

눈에 잘 띄도록 핑크색 화살표로 변경해보았습니다 :)
1. select 박스 자체의 디자인을 제거 후, background를 활용하여 새로운 화살표 이미지 적용하기.
- 제일 간단하게 사용할 수 있고, 제일 많이 쓰이는 방법입니다.

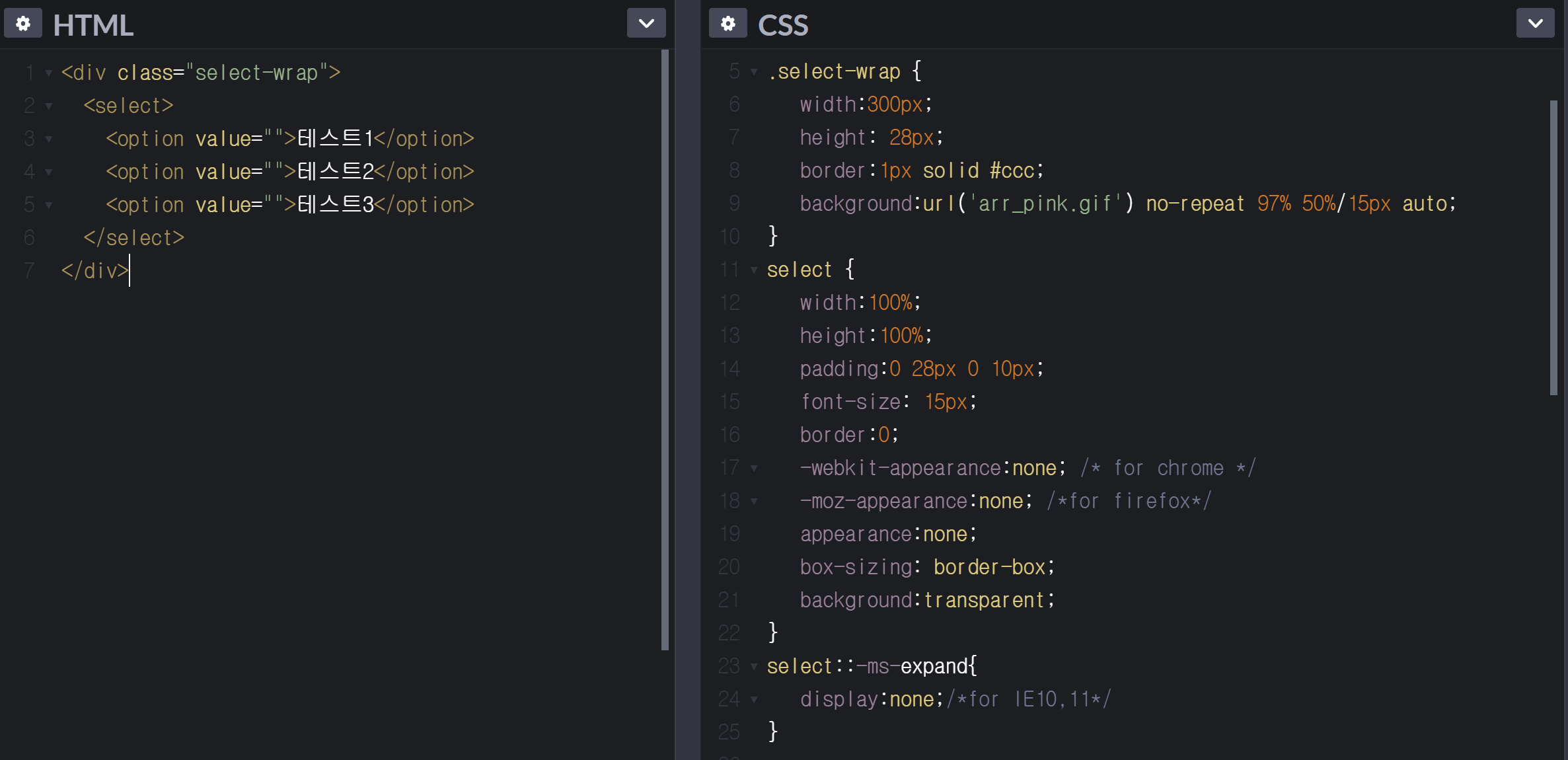
위 이미지의 핑크색 점선으로 표시한 속성이 핵심입니다.
① select 박스 자체의 화살표 appearance를 제거합니다. IE 대응을 위하여 스타일 추가 적용이 필요합니다.
EX.
select {
-webkit-appearance:none; /* for chrome */
-moz-appearance:none; /*for firefox*/
appearance:none;
}
select::-ms-expand{
display:none;/*for IE10,11*/
}
② select 박스에 준비한 화살표 이미지를 background로 지정해 줍니다.
EX.
select {
background:url('arr_pink.gif') no-repeat 97% 50%/15px auto;
}
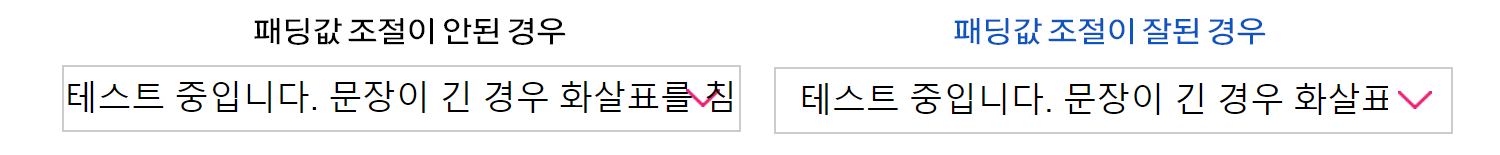
* 여기 팁으로 드리고싶은 말씀은 select에 padding 지정 시, 화살표가 위치하는 오른쪽 영역의 패딩값을 화살표 크기+ 3~4픽셀 더하여 더 적용해서 사용하세요. 이미 잘 아시고 계실 수도 있겠지만 만약 왼쪽과 동일한 패딩값을 지정한다면,
옵션값이 길어질 경우 화살표 밑으로 글씨가 침범하여 겹쳐보이는 불상사가 생길 수도 있습니다.
아래 이미지를 참고하세요.

2. select 박스를 다른 태그로 감싸서 디자인 변경하기.
- 일반적으로 div 태그를 이용하여 select를 감싼 뒤, select의 기본 형태인 선과, 배경색을 모두 제거하고 div에 디자인을 입혀서 사용합니다. 개인적으로 이 방법을 제일 애용합니다. div에 디자인 입히는건 자유로우니까요.

① select의 기본 스타일을 제거합니다.
- 여기서도 위 1번에서 쓰인 appearence 속성이 필요합니다.
EX.
select {
width:100%;
height:100%;
padding:0 28px 0 10px;
font-size: 15px;
border:0; //기본 스타일 제거
-webkit-appearance:none; /* for chrome */
-moz-appearance:none; /*for firefox*/
appearance:none;
box-sizing: border-box;//select 박스의 크기 방식 지정.
background:transparent;//배경색 투명 처리
}
select::-ms-expand{
display:none;/*for IE10,11*/
}
② div에 select 디자인을 적용합니다.
EX.
.select-wrap {
width:300px;
height: 28px;
border:1px solid #ccc;
background:url('arr_pink.gif') no-repeat 97% 50%/15px auto;//화살표 이미지지정.
}
* 디자인을 div에 입히는데 왜 패딩값은 select에 지정하나요?
- select는 기본 폼필드 요소로서 웹 페이지 내에서 마우스, tab 등으로 선택시 자동으로 포커스가 들어갑니다.
그리하여, 패딩값을 div에 지정하면 지정한 값만큼 select와 option 박스가 밀려보이는 현상이 생깁니다.
아래 이미지를 참고해주세요.

*혹시, 화살표 이미지를 가상 선택자(::after)에 지정해도 되나요?
- 안됩니다. 이 방법은 제가 직접 시도하고 이슈를 한 번 겪었습니다.
가상선택자에 화살표를 지정하면 이미지를 표시하는데엔 문제 없으나, 이미지 영역을 클릭 시 option 박스가 열리지 않습니다. 이 이슈는 크롬, IE 등 공통적으로 발생하는 사항이니 웬만하면 사용하지 말아주세요.
3. select, option 박스의 디자인을 모두 변경하기.
- 두 가지를 모두 변경하려면, 해당 태그는 사용하지 못한다. 그리하여, 새로운 태그로 마크업을 해서 간단한 제이쿼리와 함께 사용합니다. 이 방법은 작업자마다 조금씩 다릅니다.
EX. (추후 업데이트 예정.)
'DEV > CSS' 카테고리의 다른 글
| [IOS] 아이폰 X(10) 노치(Notch) 화면 어플 safearea 이슈 해결하기 (2) | 2021.03.23 |
|---|---|
| [Text highlight] ::selection pseudo selector 를 사용하여 텍스트 파란색 하이라이트 색 변경 또는 제거하기. (0) | 2021.01.24 |
| [Alignment] inline-block사용하여 여백없이 수평 정렬하기.+ flex 레이아웃 사용. (0) | 2020.12.24 |
| [Selector] nth-child 선택자 효율적으로 사용하기.(n번째 부터 n번째까지, n의 배수) (0) | 2020.09.18 |
| [Cross browsing] Firefox 브라우저에서 select focus 시 보더 생기는 현상. (0) | 2020.09.13 |