

05Test file 생성
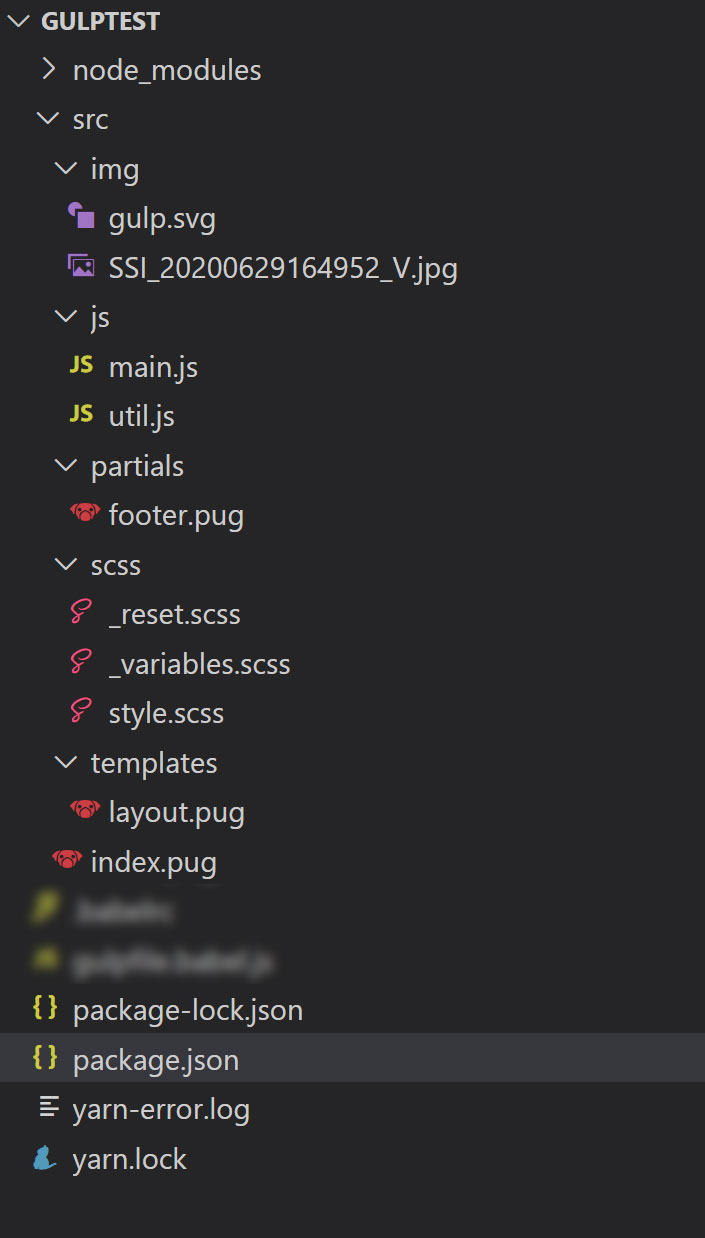
- src 폴더 하위에 폴더 구성을 지난번에 잘 마치셨죠~? 이번엔, 그 하위에 실제로 사용할 파일을 생성할 차례입니다.

니꼬쌤의 안내에 따라 위와 같이 만들었습니다. 파일에 대한 상세 설명은 아래를 참고해주세요!
그러나, 절대적인 것은 아니니, 다르게 바꾸셔도 괜찮습니다.
1. src\ index.pug //서버에 뜰 프레임 페이지이며 build 후 html 파일됩니다.
2. img\ 이미지 파일
3. js\ main.js , util.js
4. partials\ footer.pug // 모듈화 시킨 footer pug 파일.
5. scss\ _reset.scss, _variables.scss, style.scss // 기본 reset css, 반복적으로 사용되는 variables css, 주요 스타일이 들어갈 style css
6. templates\ layout.pug // 레이아웃 페이지
이렇게 구성하신 파일들은 앞으로 gulp를 통해 컴파일 또는 트랜스파일링 되어서 build 폴더에 생성될거에요.
06테스트 파일에 가짜 내용 작성하기.
- 생성하신 파일에 테스트를 위한 내용을 채워 넣을 단계입니다! 아래 내용들은 테스트를 위해 작성하는 내용으로 큰 의미 없는 내용들입니다!
1. util.js 파일
- 아래와 같이 입력해주세요. 저희는 최신 모던 자바스크립트인 ES6를 사용해서 작성할거에요.
즉, 해당 코드는 IE나 구형 브라우저에서 바로 이해할 수 없기 때문에, BABEL이라는 컴파일러를 사용해 변환 시켜줄 예정입니다.

export const random = max => Math.floor(Math.random() * max);2. main.js 파일

import { random } from "./util";
const rOne = random(10);
const rTwo = random(20);
console.log(`${rOne} ${rTwo}`);
3. layout.pug
- Pug 파일은 HTML의 아쉬운 점을 보완하여 사용할 수 있는 템플릿 엔진입니다.
Pug 란?
Pug는 Node.js의 템플릿 엔진으로서, HTML code를 최소화 시키도록 도와주고, 반복되는 부분을 분리하여 사용할 수 있게 해줍니다. 자바스크립트를 사용할 수 있기 때문에 변수에 따라 출력을 달리하게 할 수도 있습니다. 즉, HTML에서 할 수 없는 것들을 지원함으로써 서버에서 받아온 데이터를 더 효과적으로 보여여줄 수 있습니다.
pugjs.org/api/getting-started.html
Getting Started – Pug
Getting Started Installation Pug is available via npm: $ npm install pug Overview The general rendering process of Pug is simple. pug.compile() will compile the Pug source code into a JavaScript function that takes a data object (called “locals”) as an
pugjs.org
Pug를 사용해서 페이지 레이아웃 파일을 작성합니다. HTML 작성법과 매우 유사합니다.
<!doctype html>
html(lang="ko")
head
meta(charset="UTF-8")
meta(http-equiv="X-UA-Compatible", content="IE=edge")
meta(name="viewport", content="width=device-width, initial-scale=1.0")
link(rel="stylesheet", href="css/style.css")
title Gulp Test
body
block content
include ../partials/footer
script(src="js/main.js")4. index.pug
- 최종 index.html 파일이 될 index.pug를 작성합니다.
extends templates/layout
block content
img(src="img/gulp.svg")
h1 Awesome Minimalism ♥♥
5. footer.pug
- 매 페이지 반복되는 부분인 footer를 작성합니다.
footer#footer
span I'm footer!!6. _reset.scss
- 초기화 css를 scss로 작성합니다. 파일명 제일 앞에 붙은 언더스코어(_)는 모듈화된 reset을 최종 scss 파일에서 import하여 사용할 수 있게합니다.
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
7. _variables.scss
- 변수에 저장하거나, 함수형태로 만든 반복적으로 사용되는 스타일을 여기에 작성합니다.
$red: #eb4a4b;8. style.scss
- 최종 스타일을 지정할 파일입니다. 여기에 reset, variables를 import하여 작성합니다.
@import "_reset";
@import "_variables";
body {
display: flex;
flex-flow: column;
justify-content: center;
align-items: center;
height: 100vh;
padding:30px 0;
background-color: $red;
}
body * {
color:#fff;
font-size: 20px;
}
body > img {
display: inline-block;
margin-bottom:50px;
}
07gulp 명령어 지정하기.
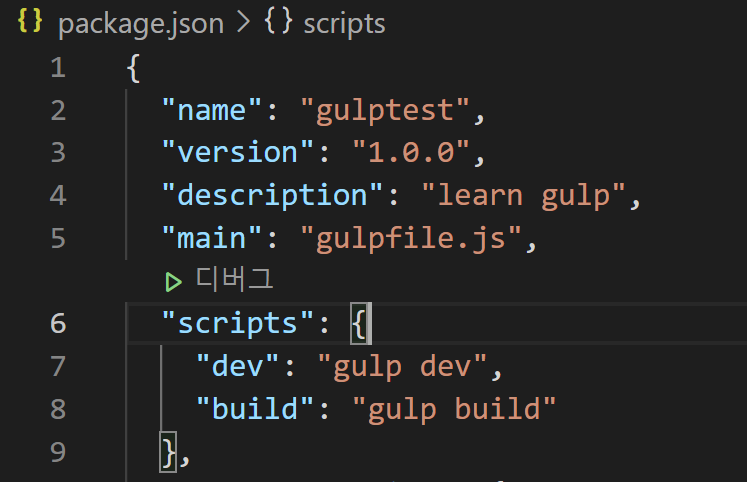
- 지난 1편에서 gulp와 gulp-cli를 설치하셨지요? 이제 그걸 사용하기 위해 package.json에 명령어를 2가지 지정해줍니다. dev는 작업 시 사용되고, build는 build 작업 진행 시 사용합니다.

위 명령어를 사용하는 방법은 3가지 정도가 있습니다. 저는 yarn을 사용합니다.
1. npm으로 "npm run-script 지정명령어" 를 사용한다.
2. yarn의 경우 "yarn 지정명령어"로 사용한다.
3. gulp 직접 실행한다. "gulp 지정명령어"
08gulp file 셋팅 및 babel 설치
- 설치한 걸프를 사용하기 위해선 gulpfile.js에 gulp 패키지를 불러와야합니다. 우선,
gulpfile.js 파일을 package.json 파일과 동일 레벨에 생성합니다. 그 후, 해당 파일에 걸프를 불러올건데요,
"const gulp = require("gulp");" 이렇게 사용하면 걸프를 사용할 수 있지만, 최신 모던 자바스크립트 형태가 아니기에
저희는 babel을 설치하여 최신 형태로 불러 오도록 하겠습니다.

1. 파일명을 "gulpfile.babel.js"로 변경해주세요. 그 후, 해당 파일에 아래와 같은 코드를 입력해줍니다.
import gulp from "gulp";2. ".babelrc" 라는 이름으로 package.json과 동일 레벨에 파일을 생성합니다. 파일 내부엔
아래와 같은 코드를 입력해줍니다. 바벨을 사용하기 위해 앞으로 설치할 프리셋을 지정해주는 작업입니다.
{
"presets": ["@babel/preset-env"]
}
3. babel을 yarn으로 설치합니다.
- 여러개를 묶어서 설치하면 편리하나, babel에선 잘되지 않아서 저는 각각 개별적으로 설치를 진행했습니다.
babel 앞에 오는 @는 최신 버전의 babel을 뜻합니다. 아래 3개 모두 개발 과정에서만 필요하기 때문에 "--dev" 플래그를 붙여 devDependency에 설치합니다.
//각각 설치할 때
yarn add --dev @babel/core
yarn add --dev @babel/register
yarn add --dev @babel/preset-env
2차 세팅을 이렇게 마무리 짓고, 다음 포스팅에서 만나뵙도록 하겠습니다. 😊
'DEV > WEB' 카테고리의 다른 글
| [WEB] 웹 브라우저 좌측 하단 URL 상태바 없애기.(a 태그 href 주소 상태 팝업) (0) | 2021.12.07 |
|---|---|
| [Gulp] 걸프를 활용하여 프론트엔드 개발 환경 조성하기 #1 (0) | 2021.03.30 |
| [Fullcalendar]풀캘린더 플러그인에서 툴팁 사용하기.(버전 4, 5 두 가지) (5) | 2021.02.13 |
| [Highcharts] 하이차트 그래프 기본 옵션으로디자인 예쁘게 변경하기 - (6~7 종류 차트 + 자주사용하는 옵션) (2) | 2021.01.17 |
| [Semantic UI] 모바일 디바이스에서 modal 팝업 스크롤링 안되는 현상. (0) | 2020.12.15 |