
안녕하세요~! 레미 입니다.
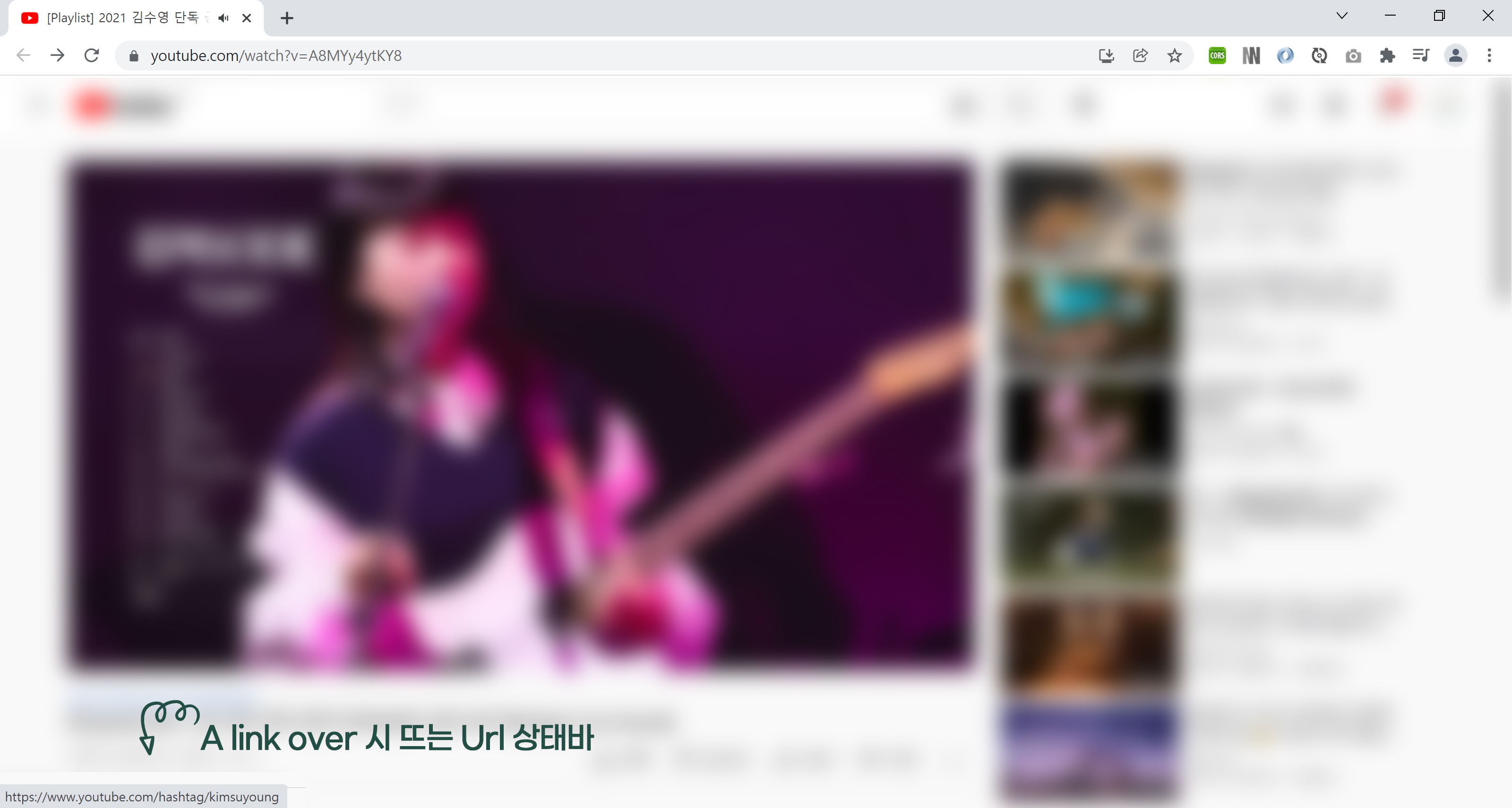
A link로 마크업된 항목들에 마우스 over하면, 브라우저 창 좌측 하단에
링크 연결된 url의 주소가 뜨는 걸 볼 수 있는데요.
프로젝트에 따라 해당 상태바를 안보이게 처리 해달라는 경우가 있었습니다.
01웹 브라우저 좌측 하단 URL 상태바 없애기

위 예시 이미지를 보시면 좌측 하단에 Url이 뜨는게 보이시죠?
저 부분을 간단한 제이쿼리를 사용하면 안보이게 뚝딱 처리할 수 있답니다.
Code
$("body").on('mouseover', 'a', function (e) {
var $link = $(this),
href = $link.attr('href') || $link.data("href");
$link.off('click.chrome');
$link.on('click.chrome', function () {
window.location.href = href;
}).attr('data-href', href) //href에 지정된 링크 연결을 유지 시킵니다.
.css({ cursor: 'pointer' })
.removeAttr('href'); // 이 부분이 브라우저에서 뜨는 Url 상태바를 안보이게 처리합니다.
});
하지만, 위 코드를 사용할 때 주의해야할 점이 있습니다.
모든 a 태그 대상으로 이벤트를 생성하기 때문에
특정 이벤트가 걸려있거나, Url 상태바를 표시 해야하는 a 링크엔 부가적인 조치가 필요합니다.
$("body").on('mouseover', 'a', function (e) {});
에서 'a' 셀렉터 부분을 'a:not(.enable-url)', 'a.enable-url' 등과 같이 특정 a 태그를 제외하고 선택해주시면 됩니다.
Info
위 코드는 2021.12.09 기준 Chrome, Edge, IE11+, Opera 최신 버전 브라우저에서 동작합니다.
출처
'DEV > WEB' 카테고리의 다른 글
| [Gulp] 걸프를 활용하여 프론트엔드 개발 환경 조성하기 #2 (feat. 리액트) (0) | 2021.04.18 |
|---|---|
| [Gulp] 걸프를 활용하여 프론트엔드 개발 환경 조성하기 #1 (0) | 2021.03.30 |
| [Fullcalendar]풀캘린더 플러그인에서 툴팁 사용하기.(버전 4, 5 두 가지) (5) | 2021.02.13 |
| [Highcharts] 하이차트 그래프 기본 옵션으로디자인 예쁘게 변경하기 - (6~7 종류 차트 + 자주사용하는 옵션) (2) | 2021.01.17 |
| [Semantic UI] 모바일 디바이스에서 modal 팝업 스크롤링 안되는 현상. (0) | 2020.12.15 |